Erst vor wenigen Tagen gab Bing bekannt, dass es in den Suchergebnissen von nun an Websites bevorzugen wird, die für mobile Endgeräte, sprich Tablets und Smartphones optimiert wurden. Google hat Ähnliches vor. Es plant Websites, die extra für Tablets und Smartphones optimiert wurden, mit dem Prädikat „Mobile-Friendly“ zu versehen (und letztendlich auch zu bevorzugen).
Für Sie heißt das: Es wird höchste Zeit, Ihre Website mobile-friendly zu machen.
Was bedeutet das praktisch?
5 Punkte, die Ihre Websites erfüllen muss, um mobile-friendly zu sein
- Der wichtigste Punkt: Alle Texte der Website sollten gut lesbar sein, ohne, dass der User in die Website zoomen muss
- Links müssen so weit voneinander entfernt sein, dass man nicht versehentlich den falschen erwischt, wenn man mit dem Finger drauftippt.
- Der Inhalt der gesamten Website muss in der Breite auf den Screen passen. Der User soll nicht horizontal scrollen müssen.
- Techniken, die auf mobilen Endgeräten nicht funktionieren (z.B. Flash) sollten vermieden werden.
- Das Design Ihrer Website sollte Responsive sein.
[indeed-social-locker sm_list=’fb,tw,go1′ sm_template=’ism_template_1′ sm_list_align=’horizontal‘ sm_display_counts=’true‘ sm_display_full_name=’true‘ locker_template=6 sm_d_text='<h2>Premium Ressourcen jetzt freischalten!</h2><p>Einfach auf einen der Buttons klicken und die Premium Ressourcen freischalten!</p>‘ ism_overlock=’default‘ ] Premium Ressourcen [/indeed-social-locker]
Responsive: Das Zauberwort, um Ihre Website mobile-friendly zu machen
Alle obigen Punkte können Sie mit einem Schlag umsetzen, indem Sie ein Responsive Design für Ihre Website verwenden. Responsive bedeutet übersetzt soviel wie „reagierend“. Ein Responsive Design reagiert also auf das Gerät auf dem es dargestellt wird. Auf einem Computer wird das Design groß und breit dargestellt, auf einem kleinen Smartphone reagiert das Design und passt sich der geringen Breite des Smartphone-Screens an. Zu diesem Zweck stellt es beispielsweise Spalten, die auf dem Computer noch nebeneinander gezeigt wurden, nun untereinander dar. Sehen Sie sich david-asen-marketing.de einfach mal auf Ihrem Smartphone an und Sie werden sofort sehen, wie ein Responsive Design in der Praxis funktioniert.
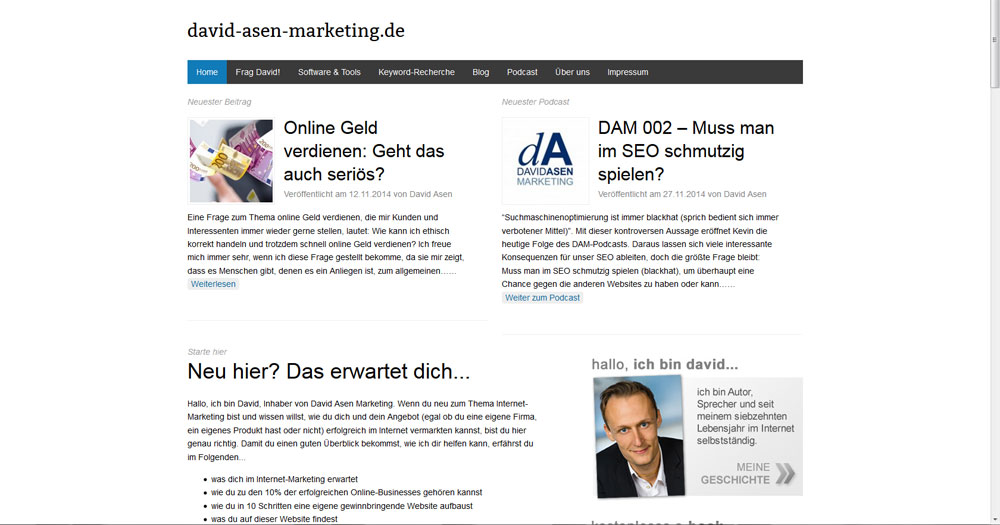
So wird david-asen-marketing.de auf dem PC dargestellt:

david-asen-marketing.de, wie es auf einem PC dargestellt wird
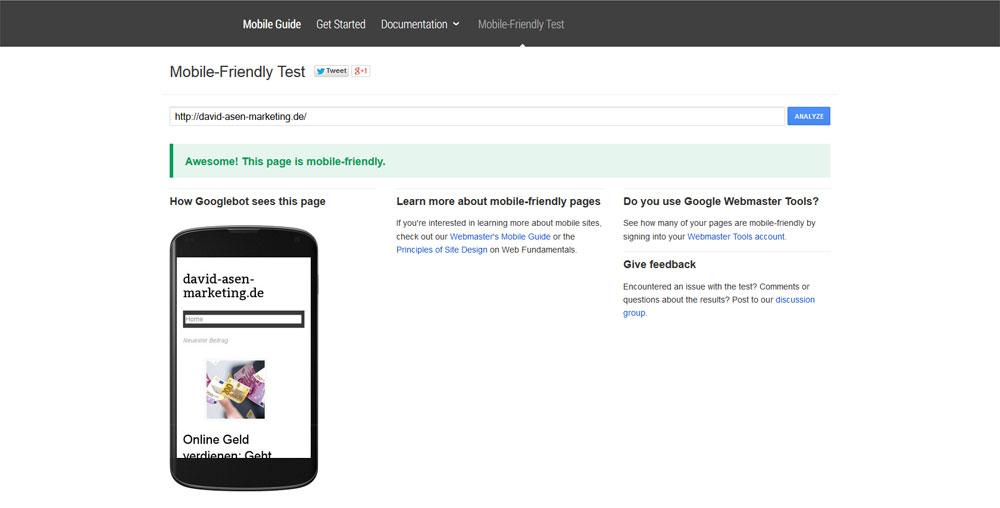
Und so auf einem Smartphone:
Woher bekommen Sie ein Responsive Design für Ihre Website?
Je nach Plattform ist das natürlich unterschiedlich, aber da sehr viele Websites (wahrscheinlich auch Ihre?) mit WordPress betrieben werden, geben wir Ihnen hier zwei Tipps, wie Sie in WordPress ein Responsive-Design für Ihre Website kreieren:
Responsive WordPress Themes: Es gibt eine Vielzahl kostenloser und kostenpflichtiger WordPress Themes, die von Haus aus Responsive sind. Sie brauchen ein solches Theme nur im WordPress-Admin-Bereich installieren und schon ist Ihre Website responsive.
Hier zwei Ressourcen für Responsive Themes:
Ein Responsive Framework für WordPress: Frameworks sind WordPress Themes auf Stereoiden, wenn man so will. Ein normales WordPress Theme können Sie ohne umfangreiche CSS-Kenntnisse nur schwer bearbeiten. Entweder Sie nutzen es so, wie es ist oder gar nicht. Ein Framework ist hier die perfekte Lösung. Es ermöglicht Ihnen, das Design Ihrer Website völlig individuell zu gestalten und an Ihre Bedürfnisse anzupassen. Im Gegensatz zu einem herkömmlichen WordPress-Theme können Sie sogar einzelne Seiten Ihrer Website völlig unterschiedlich gestalten! Die Homepage machen Sie dreispaltig, die Beitragsseiten zweispaltig und die Landingpage für Ihren Newsletter einspaltig. Mit einem guten Framework gar kein Problem!
Welches Framework empfehlen wir?
Das Headway Framework. Wir verwenden es selbst unter anderem für david-asen-marketing.de. Wenn Sie sich unsere Startseite im Vergleich zu unseren Beitragsseiten ansehen, werden Sie feststellen, dass diese ganz unterschiedlich gestaltet sind. Das geht eben nur dank des Headway Frameworks.
Im Gegensatz zu anderen Frameworks bietet das Headway Framework einen super leicht zu bedienenden Editor, mit dem Sie die eizelnen Seiten Ihrer Website und deren Bereiche völlig ohne CSS-Kentnisse gestalten können. Sie müssen nur Blocks herumschieben. Und wenn Sie doch ein fortgeschrittener Anwender, der lieber alles im CSS-Editor codiert, bietet Ihnen Headway dafür einen zuverlässigen Live-Editor.
Und das Beste zum Schluss: Sie können im Headway Framework mit einem Klick festlegen, dass Ihr Website-Design responsive sein soll und Headway stellt völlig automatisch sicher, dass Ihre Website auf mobilen Geräten perfekt dargestellt wird. Sie können ein völlig individuelles Design mit Headway erstellen, ohne jegliche Paramteter eines Responsive Designs berücksichtigen zu müssen und trotzdem weiß Headway genau, wie es Ihr individuelles Design auf Tablets und Co. verändern muss, damit es perfekt aussieht. Das finden wir toll.
Hier können Sie sich über das Headway-Framework informieren.
Testen Sie Ihre Website hier kostenlos: Ist sie „mobile-friendly“?
Über folgenden Link gelangen Sie zum Mobile-Friendly-Test von Google. Er zeigt Ihnen genau, ob Google Ihre Website als fit für mobile Endgeräte betrachtet.
Geben Sie dort einfach die URL Ihrer Website ein und klicken Sie auf „Analyze“.
Klicken Sie hier, um zu Googles Mobile-Friendly-Test zu gelangen.




0 Kommentare