Web Usability: Wie Sie Inhalte auf Ihrer Website aufbereiten müssen, um Ihre Leser gezielt anzusprechen
Wir befinden uns auf einem Schlachtfeld. Ein heftiger Glaubenskrieg ist entbrannt. Auf der einen Seite die ästhetikorientierten Webdesigner, auf der anderen die nutzenorientierten Internet-Marketer. Worüber wird so erbittert gestritten?
Welche Faktoren darüber entscheiden, ob eine Website ihren Besitzer möglichst effizient in der Vermarktung unterstützt.
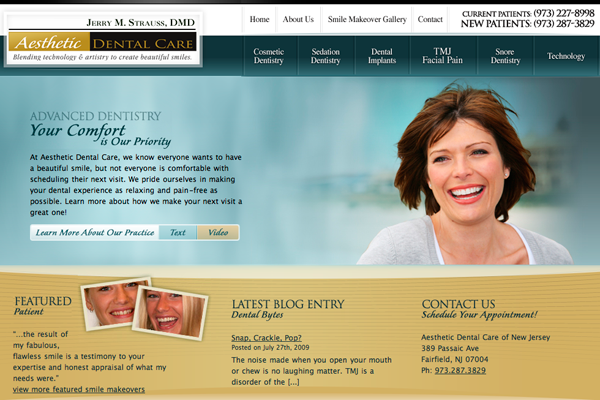
Die Webdesigner werden Ihnen sofort versichern, dass ein ästhetisches, detailliertes und raffiniertes Design das Um und Auf des Erfolgs Ihrer Website ist. Hier ein Beispiel:
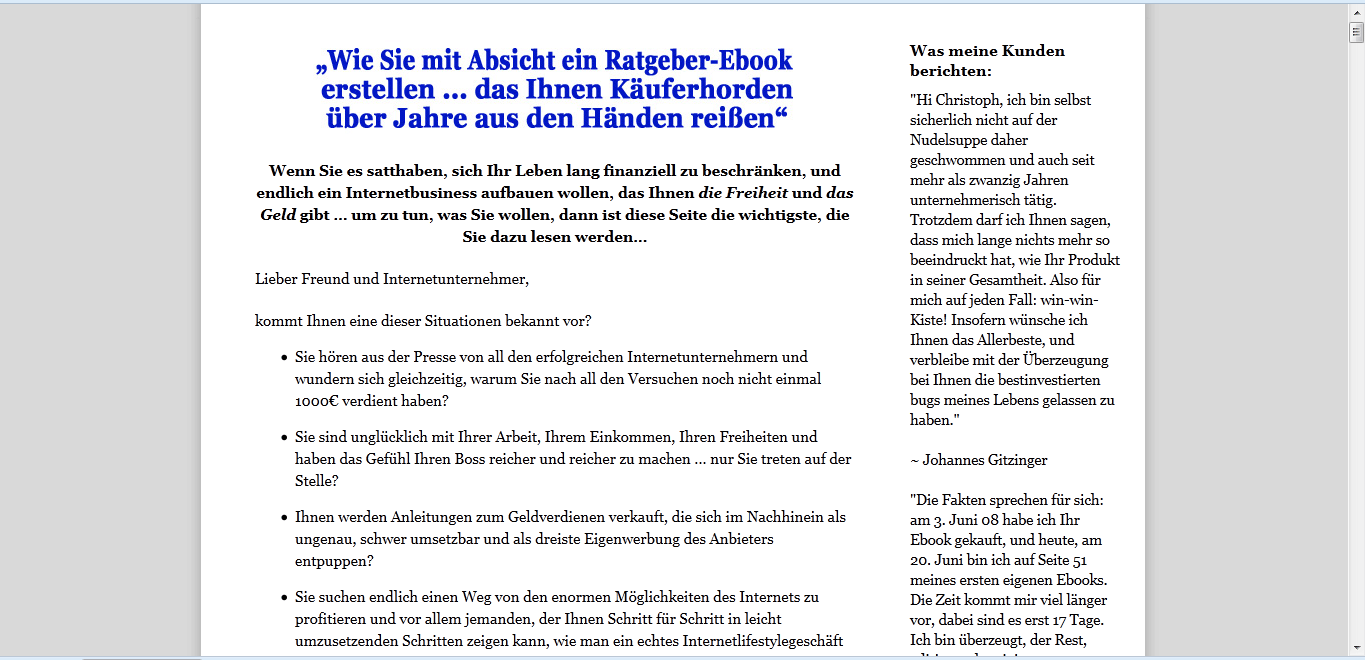
Der Internet-Marketer hingegen wird Ihnen eine Design-Vorlage hinlegen, wie sie schlichter nicht sein könnte und sagen: Die Worte sind entscheidend. Das Design soll nur nicht stören. Dann erfüllt es schon seinen Zweck. Hier ein Beispiel:
Wer hat jetzt recht?
Ist der visuelle Auftritt doch entscheidend, oder aber haben die Marketer recht, dass die Worte den Ausschlag geben und das visuelle Erscheinungsbild völlig belanglos ist, solange es den Lesefluss und die Bedienbarkeit der Website nicht stört?
Ich muss diese Frage sehr im Sinne der Internet-Marketer beantworten. Obwohl viele Website-Besitzer unheimlich viel Geld und Liebesmüh in das Design Ihrer Website investieren, entscheiden letztendlich der Inhalt und dessen Strukturierung über den wirtschaftlichen Nutzen einer Website.
Habe ich etwas gegen ein einzigartiges, pfiffiges Design für eine Website? Ganz und gar nicht. Aber ich versichere Ihnen, dass ein noch so raffiniertes Design letztendlich nicht ausschlaggebend für die monetäre Performance Ihrer Website ist. In Ihrer Freizeit können Sie daher in Details Ihres Webdesigns investieren, aber in Ihrer Arbeitszeit sollten Sie Ihr Augenmerk lieber auf die richtige Aufbereitung Ihrer Inhalte legen. Dazu in Kürze mehr.
Die beiden eingangs gegebenen Website-Beispiele könnten visuell unterschiedlicher nicht sein. Vom direkten Umsatz her macht aber die Website mit dem schlichten Design (Abbildung 2) weit mehr Umsatz, als die herausgeputzte Website. Dies hat nichts damit zu tun, dass das herausgeputzte Design störend wäre. Es hat etwas damit zu tun, dass die schlichte Website vom Betreiber mit einem ganz klaren Ziel erstellt wurde: Sie soll den Leser Schritt für Schritt am Produkt interessiert machen, ihn von dessen Qualität überzeugen und schließlich zum Kauf bewegen. Diese drei Notwendigkeiten wurden durch die richtige Aufbereitung des Textes umfassend erfüllt und daher erzielt diese Website einen starken Umsatz. Diese Website ist das klassische Beispiel eines gelungenen Online-Verkaufstextes.
Die vom Design her viel aufwändigere Website ist zwar auf den ersten Blick sehr ansprechend, allerdings wurde bei Ihrer Konzeption kein Wert darauf gelegt, den Kunden gezielt zu einer Aktion zu bewegen. Dies schwächt das Umsatzpotential dieser Website nachhaltig.
Wie viel Design muss also sein, um Inhalte richtig präsentieren zu können und ab wann sollten Sie sich nur mehr dem Text und der Besucherführung (hinführen des Besuchers durch Wort und Bild zur Durchführen der von Ihnen gewünschten Aktion) widmen?
Web Usability: 3 Richtlinien für ein effektives Webdesign
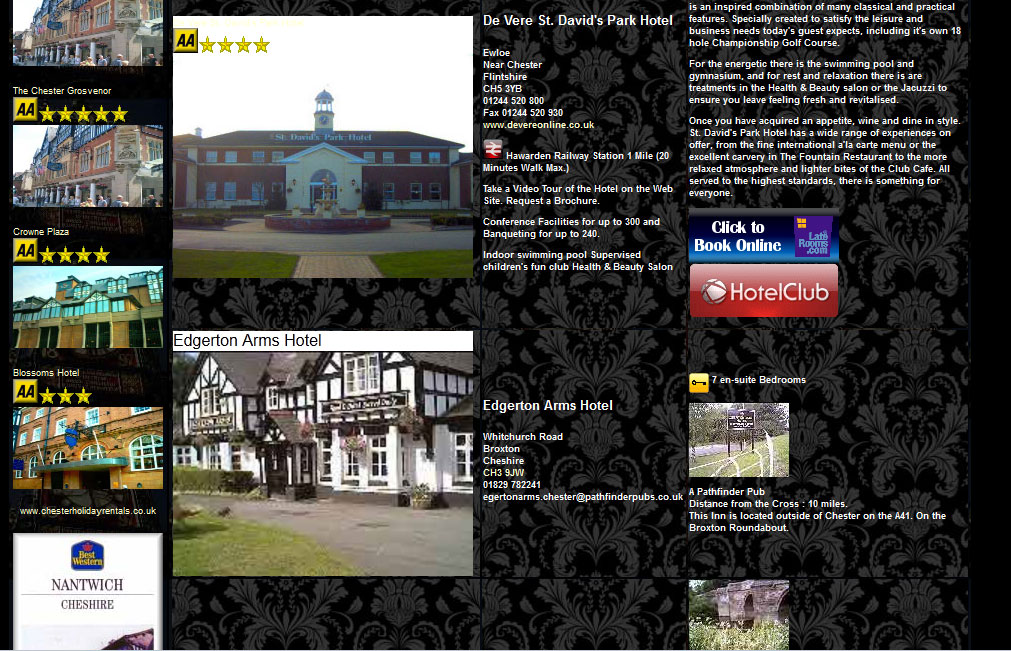
Der visuelle Grundeindruck ist wichtig. Es ist die Grundlage, die den Inhalt in Text und Bild zur Geltung bringt. Ablenkender, überladener Hintergrund (siehe Abbildung 3) ist beispielsweise völlig fehl am Platz. Es ist vieles möglich, aber mit einem schlichten weißen Hintergrund liegen Sie immer richtig (siehe Abbildung 1 und 2).
Die Navigation soll einfach und übersichtlich sein und vom Betrachter sofort intuitiv erfasst werden können (siehe Abbildung 4).
Die Website-Elemente sollten dort zu finden sein, wo sie der Besucher erwartet. Das bedeutet, die Navigation platzieren Sie links vertikal oder im oberen Bereich horizontal. Den eigentlichen Inhalt platzieren Sie mittig und rechts davon, können Sie auf zusätzliche Angebote verweisen.
Web Usability: 3 Tipps zur Aufbereitung Ihrer Website-Texte
Jetzt wird es spannend. Denn nun fragen wir uns:
- Wie lange dürfen die Texte Ihrer Website sein?
- Darf man Seiten erstellen, die gescrollt werden müssen oder sollen Texte nie länger sein, als die sofort einsehbare Bildschirmfläche?
- Welche Studien gibt es in diesem Zusammenhang, die verlässliche Zahlen liefern?
Darf gescrollt werden?
Ein noch immer weitverbreiteter Irrglaube unter Webdesignern ist, dass Benutzer nicht scrollen wollen und Websitetexte bzw. Inhalte, die über den sichtbaren Bildschirmbereich hinausgehen daher von den Besuchern nicht gelesen bzw. gemieden werden.
Dies entspricht nicht der Wahrheit. Der bekannte Usability-Experte Jakob Nielsen hat bereits 1997 seine eigene Aussage, dass scrollen ein Usability-Desaster sei wieder revidiert und in seinen Studien festgestellt, dass Websitebesucher sehr wohl bereit sind durch längere Texte zu scrollen.
Das Scrollen ist mittlerweile bereits genauso gang und gebe wie die Benutzung der Zurück-Schaltfläche im Browser. Jeder ist damit vertraut. Jeder weiß: Wenn ein Text über den sichtbaren Bereich des Bildschirms hinausgeht, braucht er nur runterzuscrollen.
Kurz und bündig: Ja, es darf und soll bei längeren Texten gescrollt werden.
Wichtig ist hierbei, dass man dem Besucher zu verstehen gibt, dass weitere hilfreiche Information außerhalb des sichtbaren Bildschirmbereiches wartet. Wenn Sie im sichtbaren Bereich einen kurzen Textabsatz platzieren, der scheinbar für sich steht und dann im nichtsichtbaren Bereich den Text weiterführen, dürfen Sie sich natürlich nicht wundern, dass der Besucher dies wahrscheinlich übersieht. Schreiben Sie hingegen einen normalen längeren Text, der einfach über den sichtbaren Bereich hinausgeht, wird der Besucher sofort erkennen, dass er scrollen muss und dies auch tun.
Grundsätzlich können Ihre Texte solange sein, wie Sie es für richtig halten. Gerade bei Websites mit kommerziellen Absichten ist die Faustregel allerdings, dass der Text nicht unbedingt länger als fünf sichtbare Bildschirminhalte sein sollte. Letztendlich stellt sich hier auch die Frage, wie lange Sie es Ihrem Besucher zumuten, aufmerksam zu sein. Schreiben Sie generell immer kompakt und bündig.
Ist es besser, längere Texte auf mehrere Seiten aufzuteilen, anstatt zu scrollen?
Laut Studien von UIE und dem Usability-Forschungslabor SURL bevorzugen es Website-Besucher zu scrollen anstatt sich beim Lesen eines längeren Textes durch mehrere Seiten klicken zu müssen, da sie Zweiteres als zu zerstückelt empfunden haben. (In diesem Zusammenhang ist folgender Beitrag sehr interessant: http://www.einfach-fuer-alle.de/artikel/komplex-oder-einfach/) Dies erscheint auch mir logisch.
Bei einem Text, der auf mehrere Seiten aufgeteilt ist, muss der Leser jedes Mal weiter klicken und darauf warten, dass die neue Seite geladen wird und wieder am Seitenbeginn zu lesen anfangen. Beim scrollen hingegen, gibt es keine Ladezeiten, der Lesefluss bleibt bestehen.
Ein weiterer Vorteil des Scrollens ist, dass der Besucher schnell vorherige oder nachkommende Textpassagen ausfindig machen kann, einfach indem er rauf oder runterscrollt, während er bei einem aufgeteilten Text die einzelnen Seiten durchklicken und dann begutachten muss, um die gewollte Textpassage zu finden.
Fazit: Das Scrollen ist schneller einfacher und man hat immer Zugriff auf den gesamten Text. Daher wird es generell gegenüber aufgeteilten Texten bevorzugt.
In einem weiteren Beitrag werde ich Ihnen interessante Möglichkeiten aufzeigen, wie Sie Inhalte nicht nur als Text, sondern in Kombination mit Bildern effektiv und bündig kommunizieren können.
Ich hoffe, dieser Artikel war Ihnen von Nutzen und wünsche Ihnen viel Erfolg im Internet! Ich freue mich auf Ihre Kommentare!
In dem Report 24 Tipps, wie Sie Ihre Website in Text und Bild unwiderstehlich für Ihre Besucher machen erhalten Sie sofort praktisch umsetzbare Tipps, wie Sie Ihre Website im Detail sowohl grafisch als auch inhaltlich gestalten, um sofort messbare Umsatzsteigerungen mit Ihrer Website zu erzielen. Es handelt sich bei diesem Report um den vierten Band meiner E-Book-Reihe Erfolg im Internet.





Hallo Herr Asen,
dieser Beitrag “Web Usability” trifft aus meiner Sicht ins Schwarze:
Denn wie Internetmarketer und andere InternetAnbieter ihre Inhalte und Links auf ihrer Website richtig aufbereiten sollten, um mögliche Leser gezielt ansprechen zu können, wird leider in den einschlägigen Internetmarketer-Kursen doch sehr vernachlässigt.
Wie oft heisst es: “Nur Landigpage ohne wirklichen Inhalt”, “alles Informative verwirrt nur” …
“Kurz und bündig” drücken Sie es aus, auch meiner Meinung nach darf und sollte auch gescrollt werden, denn nur dann zeigt sich der Scollende interessiert an den (hoffentlich guten)Inhalten der Seite…
… meint Dr. Hans-Jürgen Karg