
Im Folgenden erkläre ich dir, wie du du den Wortlaut deiner Kategorie-Überschrift (auch Kategorie-Titel oder Category Archive Title genannt) in WordPress individualisieren kannst.
Damit wir uns richtig verstehen: Was meine ich mit dem Kategorie-Titel?
Ich spreche hier nicht vom Namen einer Kategorie. Diesen kannst du ja ganz einfach direkt in WordPress unter Beiträge –> Kategorien selbst festlegen. Nein, ich spreche hier von dem Format des Titels, der angezeigt wird, wenn jemand eine Kategorie in deinem Blog aufruft. Das sieht in der Standardeinstellung von WordPress ungefähr so aus (siehe folgende Abbildung, rote Umrandung):

Standardformat für den Category Archive Title in WordPress
Du siehst: Standardmäßig formatiert WordPress den Titel für deine Blog-Kategorien folgendermaßen:
Category Archives: Name deiner Kategorie
Das liest sich nicht so schön. Besonders nicht auf deutschsprachigen Blogs.
Darum habe ich mich dazu entschlossen, diese Formatierung zu ändern. Auf meinem Blog sieht der Category Archive Title nun so aus (siehe folgende Abbildung, rote Umrandung):

Individualisierte Formatierung für die Kategorie-Überschrift
In Worten:
Kategorie: Name der Kategorie
Du kannst statt „Kategorie“ auch „Rubrik“ schreiben, oder das Wort überhaupt entfernen.
Wenn du deinen Kategorie-Titel individualisieren willst, gehe folgendermaßen vor.
Wie du das Format deiner Kategorie-Überschrift individualisierst
Die Formatierung deiner Kategorie-Überschrift änderst du in deinem Theme. Würdest du die Änderung aber direkt in deinem Theme vornehmen, würde diese jedes Mal verloren gehen, wenn du dein Theme aktualisierst. Darum rate ich dir ganz stark dazu, dir ein Child-Theme anzulegen, falls du das nicht schon getan hast.
1. Child-Theme anlegen
Wenn du schon ein Child-Theme verwendest bzw. weißt, wie du ein Child-Theme für dein WordPress-Theme anlegst, kannst du gleich zu Punkt 2 springen.
Im Folgenden erkläre ich dir kurz, was ein Child-Theme ist, wie du ein allgemeines Child-Theme anlegst und wie du eines für das Headway-Theme anlegst.
Ein Child-Theme greift auf ein übergeordnetes Theme zurück und ermöglicht dir, Änderungen an dem übergeordneten Theme vorzunehmen, ohne es direkt zu verändern. Je nachdem, welches Theme du verwendest, musst du dein Child-Theme etwas anders erstellen. Hilfe findest du hierzu normalerweise in der Gebrauchsanleitung deines WordPress-Themes.
Falls du in der Hilfe deines Themes nicht fündig wirst, erfährst du in diesem Artikel von Elmastudio, wie du im Allgemeinen ein Child-Theme anlegen kannst.
Ich selbst verwende für meine Website das Headway-Theme. Es ist ein tolles, flexibles Theme, für das es vom Hersteller bereits eine Vorlage für ein Child-Theme gibt. Diese kannst du dir hier herunterladen.
Wenn du die ZIP-Datei heruntergeladen hast, öffne sie. Du findest darin zwei Ordner. Einen für Mac (_MACOSX) und einen für Windows (custome-code). Entpacke den Ordner, den du brauchst und komprimiere ihn wieder zu einer ZIP-Datei.
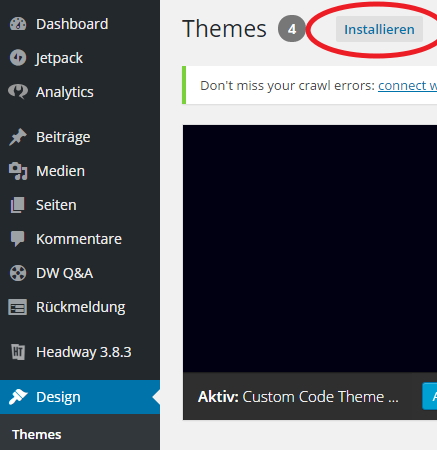
Gehe jetzt in deinem WordPress-Dashboard in der Navigation auf Design –> Themes und klicke dort ganz oben auf die Schaltfläche installieren. Siehe rote Umrandung im folgenden Bild:

Theme installieren
Wichtig: Auf der neuen Seite, die jetzt geladen wurde, klickst du ganz oben auf die Schaltfläche „Theme hochladen“.
Wähle jetzt die ZIP-Datei aus, die du gerade zuvor erstellst hast.
Nachdem die Datei fertig hochgeladen wurde, musst du das neue Theme aktivieren. Es ist ein Child-Theme, das auf das Headway-Theme zurückgreift.
Gratulation! Jetzt kannst du das Format deiner Kategorie-Titel (Category Archive Title) im Child-Theme individualisieren. So gehen die Änderungen wie gesagt nicht verloren, wenn du das Haupt-Theme das nächste mal aktualisierst.
2. So individualisierst du das Format der Kategorie-Titel (Kategorie-Überschriften) im Child-Theme
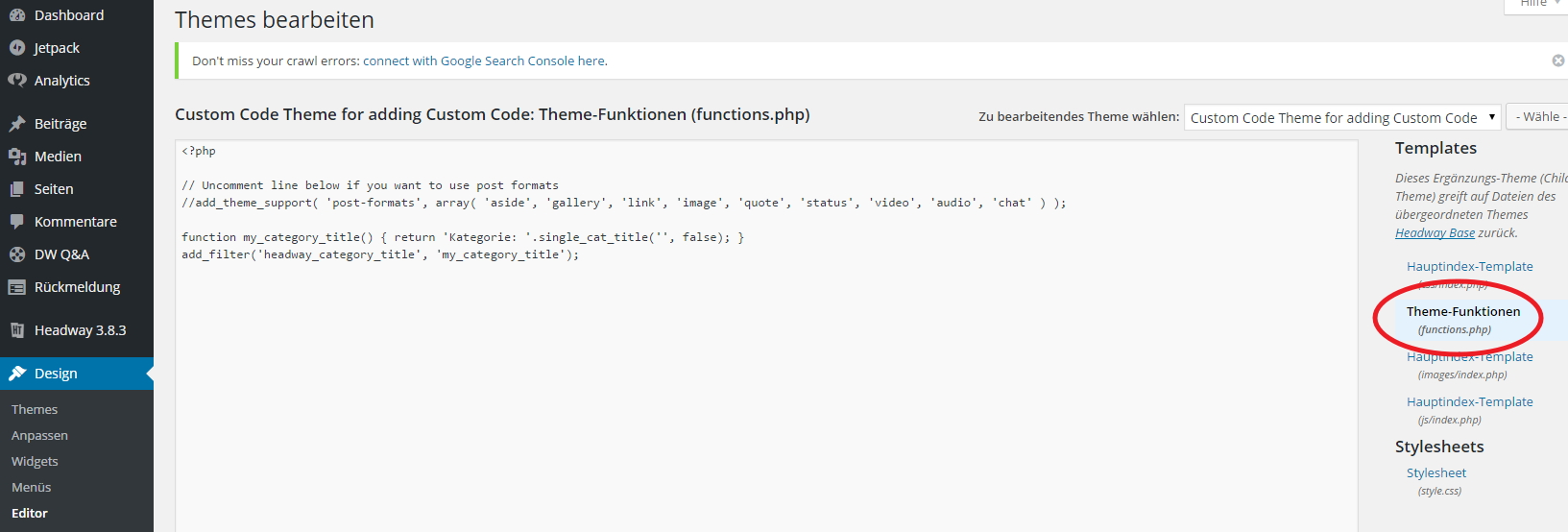
Nachdem du das Child-Theme aktiviert hast, gehe in deinem WordPress-Dashboard in der Navigation auf Design –> Editor und wähle dort im rechten Bereich die Datei „functions.php“ aus. Siehe folgende Abbildung, rote Umrandung:

Die functions.php bearbeiten
Nun fügst du folgende Zeilen in die functions.php ein, indem du sie einfach in den großen weißen Bereich (siehe obige Abbildung) kopierst.
function my_category_title() { return 'Now Reading: '.single_cat_title('', false); }
add_filter('headway_category_title', 'my_category_title');
Statt „Now Reading:“ kannst du eben „Kategorie“ oder „Rubrik“ schreiben oder den Eintrag überhaupt entfernen, damit ausschließlich der Name deiner Kategorie angezeigt wird.
Klicke abschließend auf die Schaltfläche „Datei aktualisieren“, die du unter dem großen weißen Bereich findest.
Voila, fertig ist deine geänderte Kategorie-Überschrift (Kategorietitel)!
Wenn dir dieses Tutorial geholfen hat, hinterlasse mir einen Kommentar. Ich freue mich über deine Rückmeldung. Du zeigst mir damit, dass dir mein Beitrag geholfen hat und ich weitere schreiben soll. Natürlich kannst du mir auch eine Frage stellen.
Weiterführende Artikel:
